The Problem:
Developers spend almost half of the day on the desk working. As all of our work is done while sitting in one position in front of our computer screens, we invite all sorts of health issues like back pain and eye strain. On top of that, various developers listen to music with earphones while working for long hours. All these habits can cause a negative impact on our eyes, back, and ears.
We all care about our health and we have always tried to find solutions to these problems. The solutions are fairly simple too, like, having a good posture, taking small breaks for relaxing our eyes, not using earphones for a long time, and so on. Even though the solutions are easy, the main issue is to practice these exercises consistently. This is because, once we get into the coding zone, we are solely focused on the work and we tend to forget about them. So, to help developers to take care of their health while working, I have built Dev Care.
Introducing Dev Care 👩💻
One-stop solution to take care of your health as developers. Dev Care will help you to take care of your back, eyes, and ears while working. The solutions we are working with are as follows:
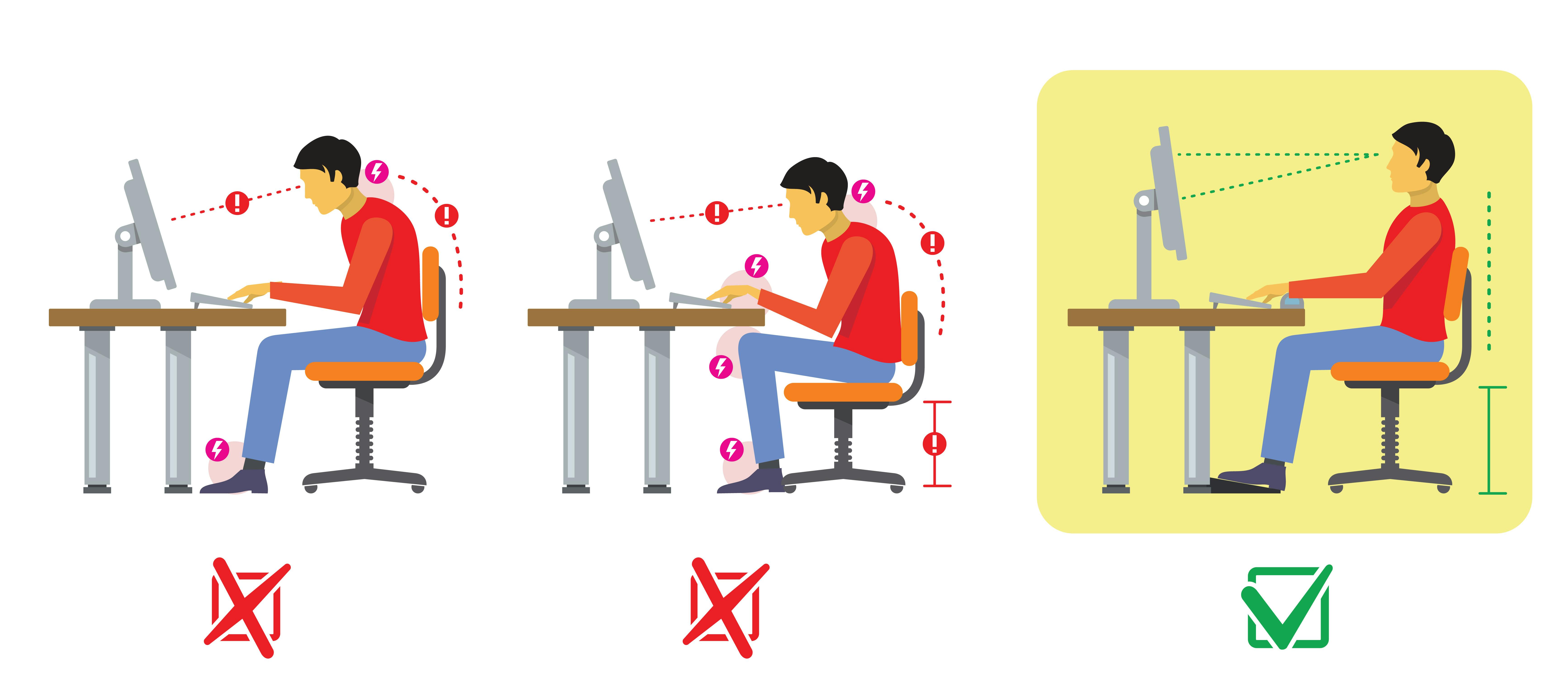
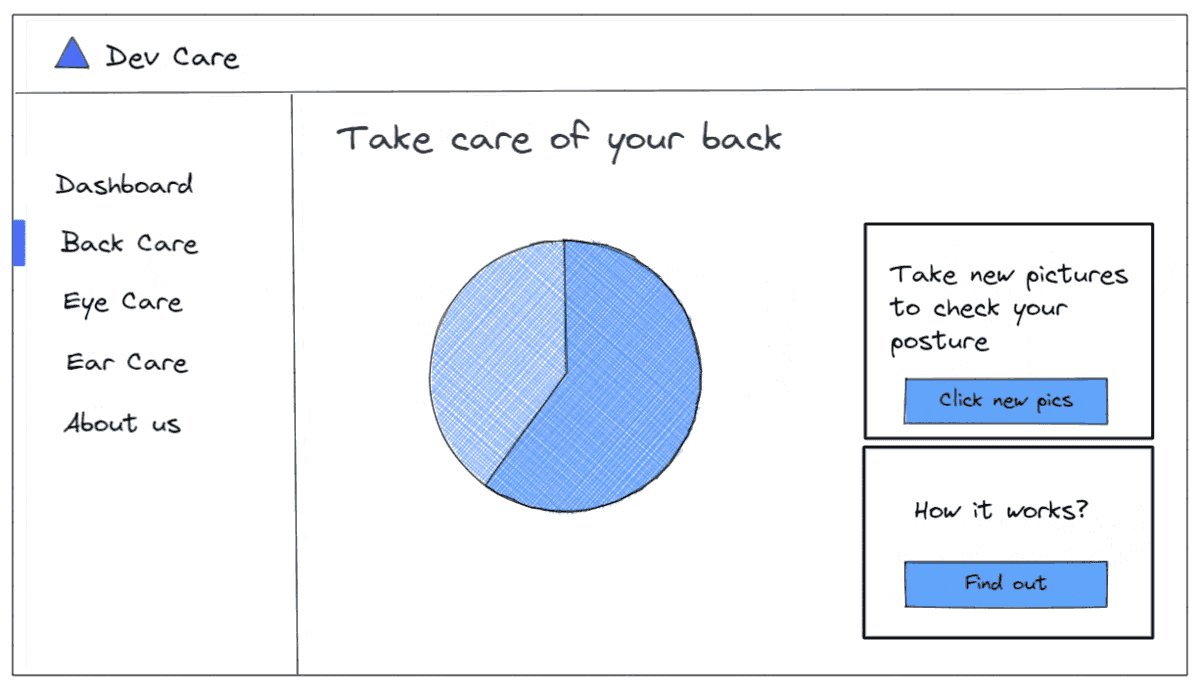
Back health:
For back health, the app has the feature of posture detection. It detects your posture at regular intervals and reminds you to sit straight if you are not.

Eyes health:
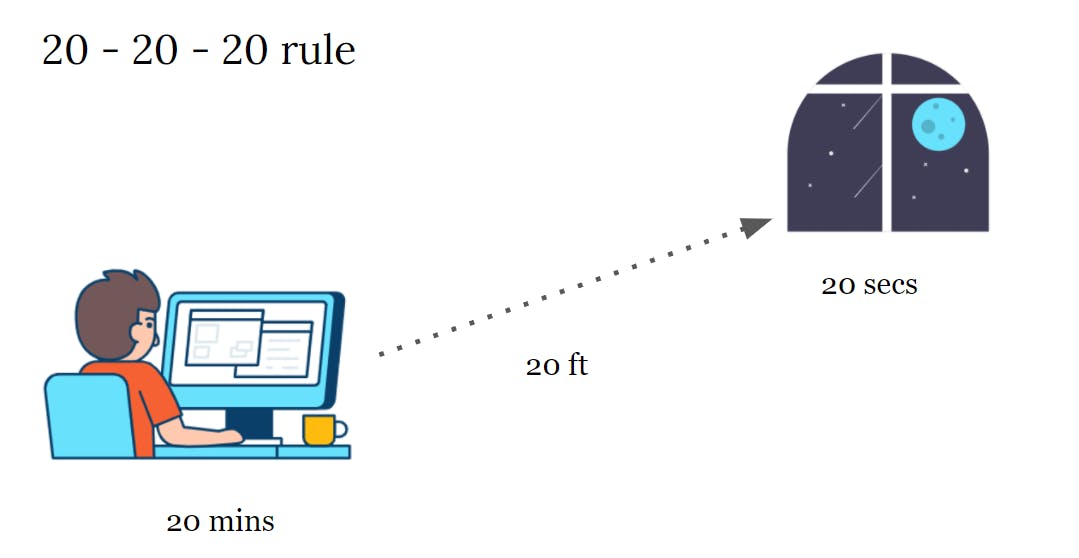
To relax your eyes there is a 20-20-20 rule which states that:
For every 20 minutes spent looking at a screen, a person should look at something 20 feet away for 20 seconds
This exercise relaxes our eyes and reduces eye strain. The app reminds you to follow this exercise at regular intervals.

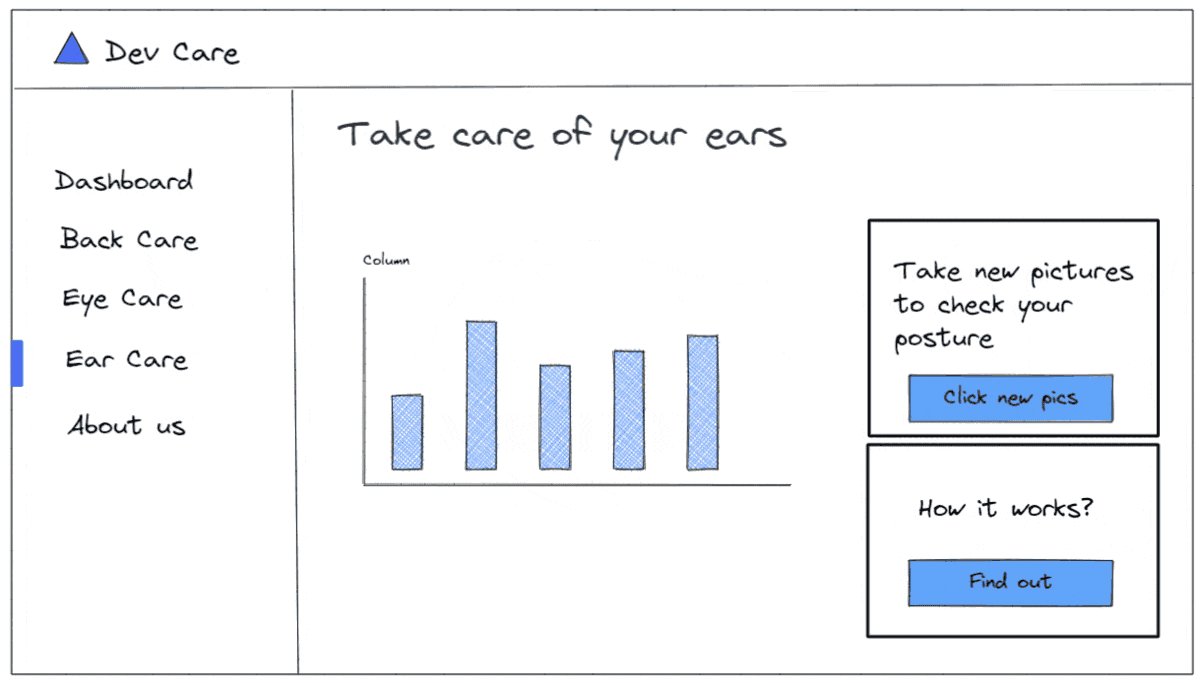
Ear health:
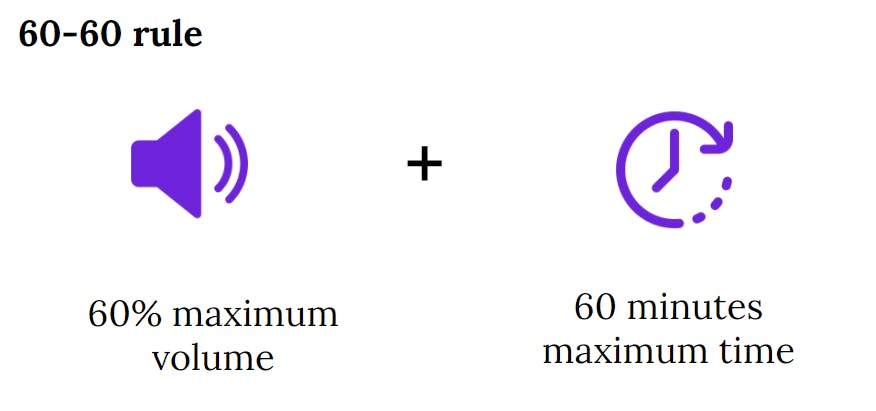
For ear health, there is a 60-60 rule:
Only turn your device volume up to 60% and listen for no more than 60 minutes per day
The app checks if you are using earphones for longer than 60 minutes and reminds you to control your earphone usage if it is becoming unhealthy.

App walkthrough✨
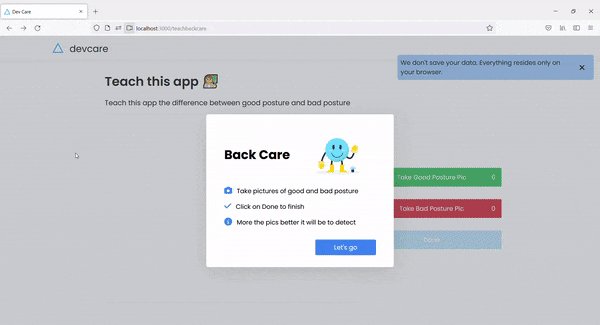
Onboarding👋
When a user visits the app for the first time, initial information and instructions are displayed to the user to make them familiar with the app. This app doesn’t require a login or signup.

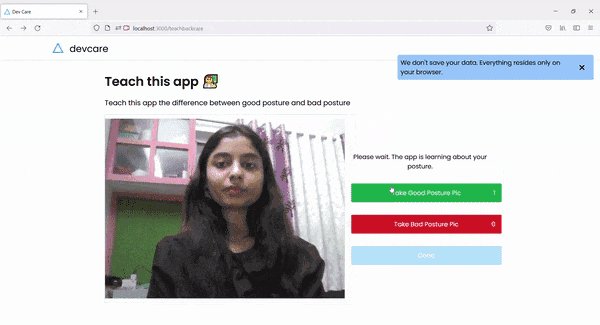
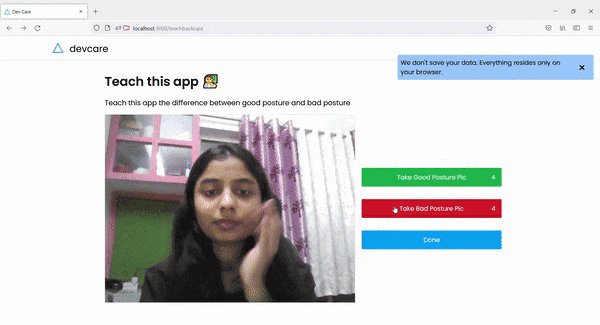
Posture detection initial setup🧍♂️
The app first needs to understand what a good posture is and what a bad posture is. For that, you’ll need to click at least 10 pictures for both cases. The app will learn from those images what a correct and incorrect posture is. After which, at regular intervals, the app will be able to check your posture and further inform you if it is not correct.

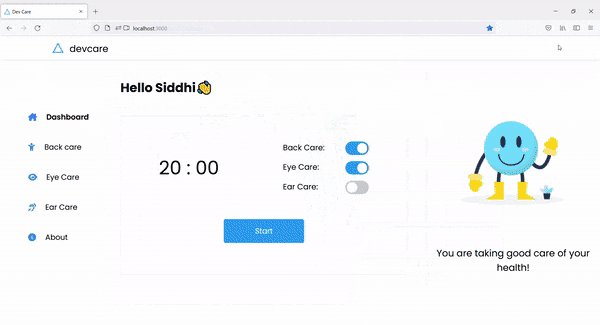
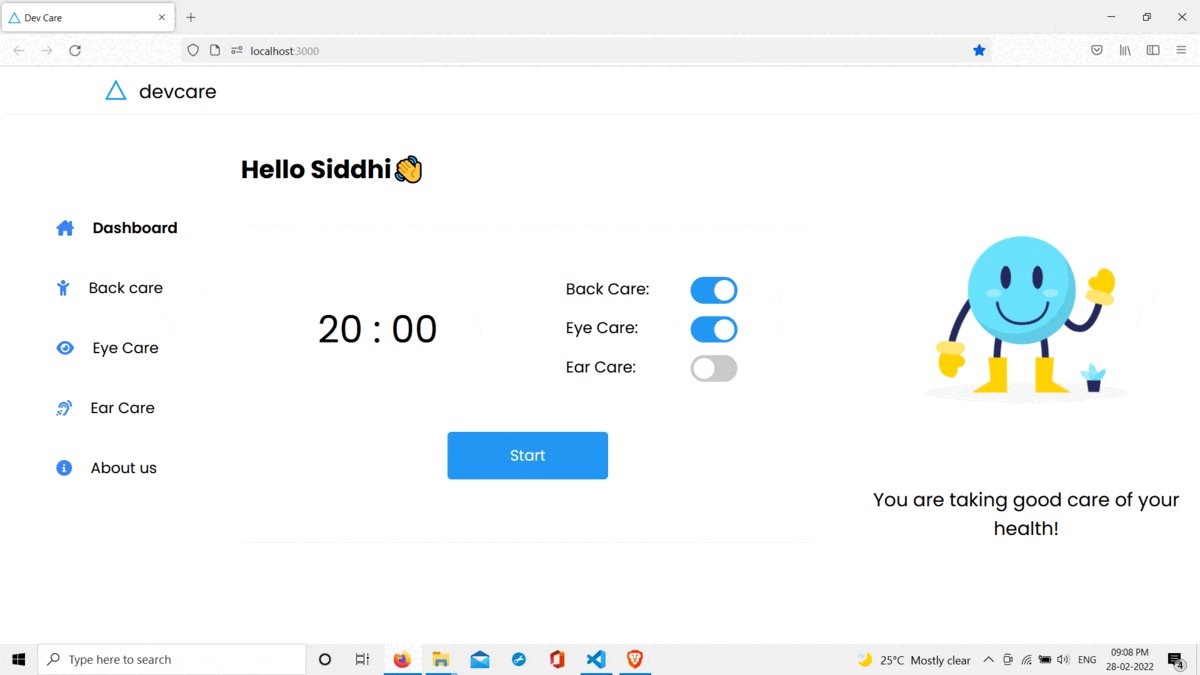
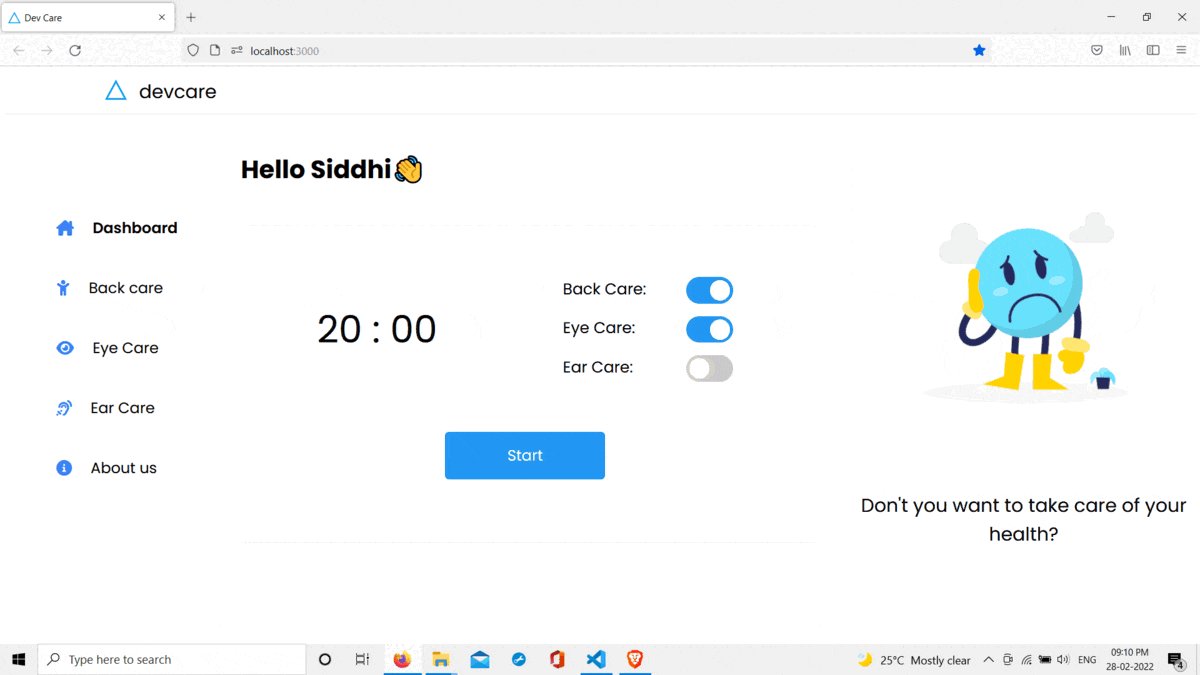
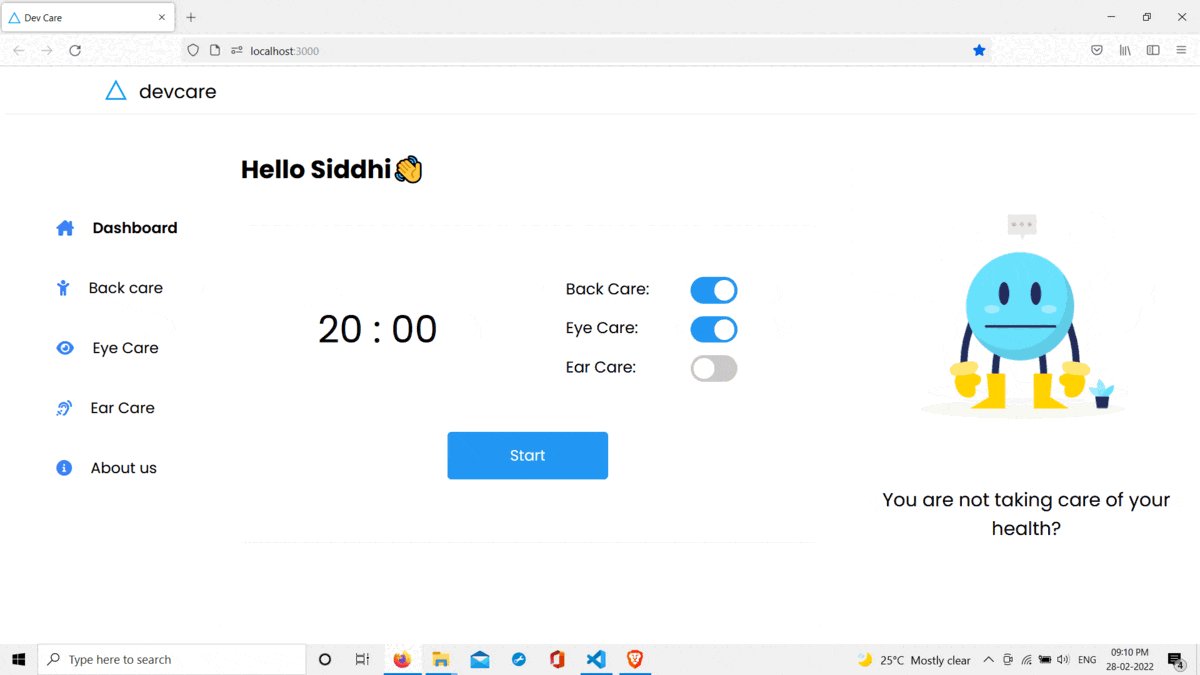
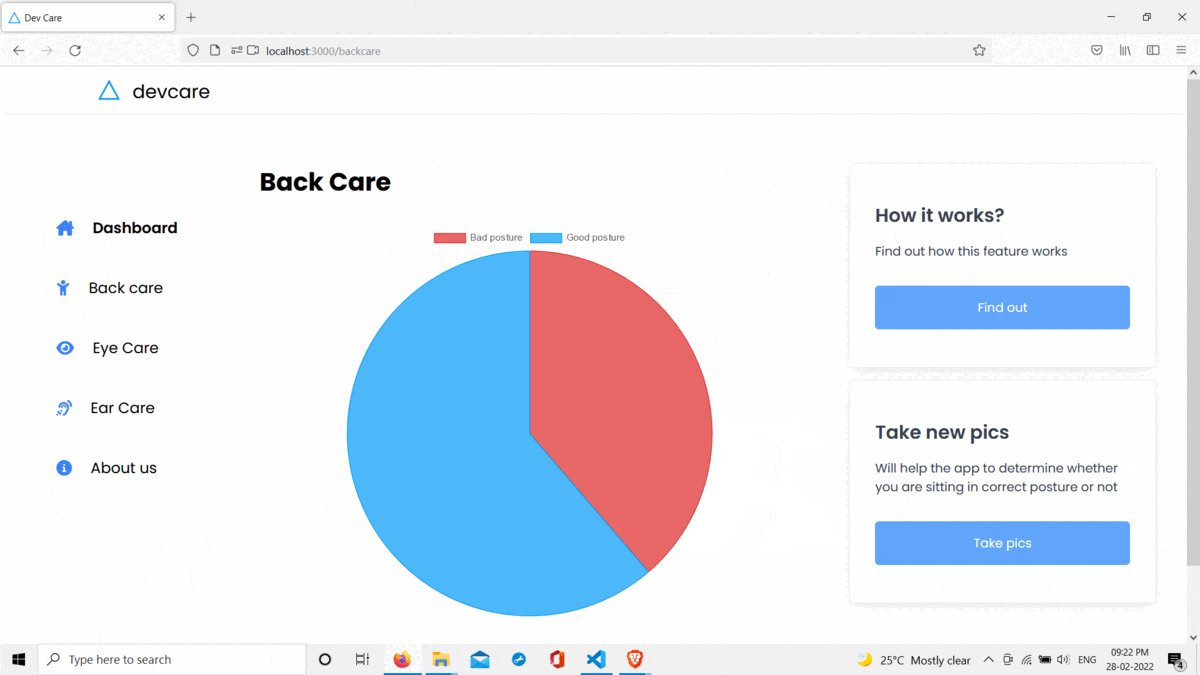
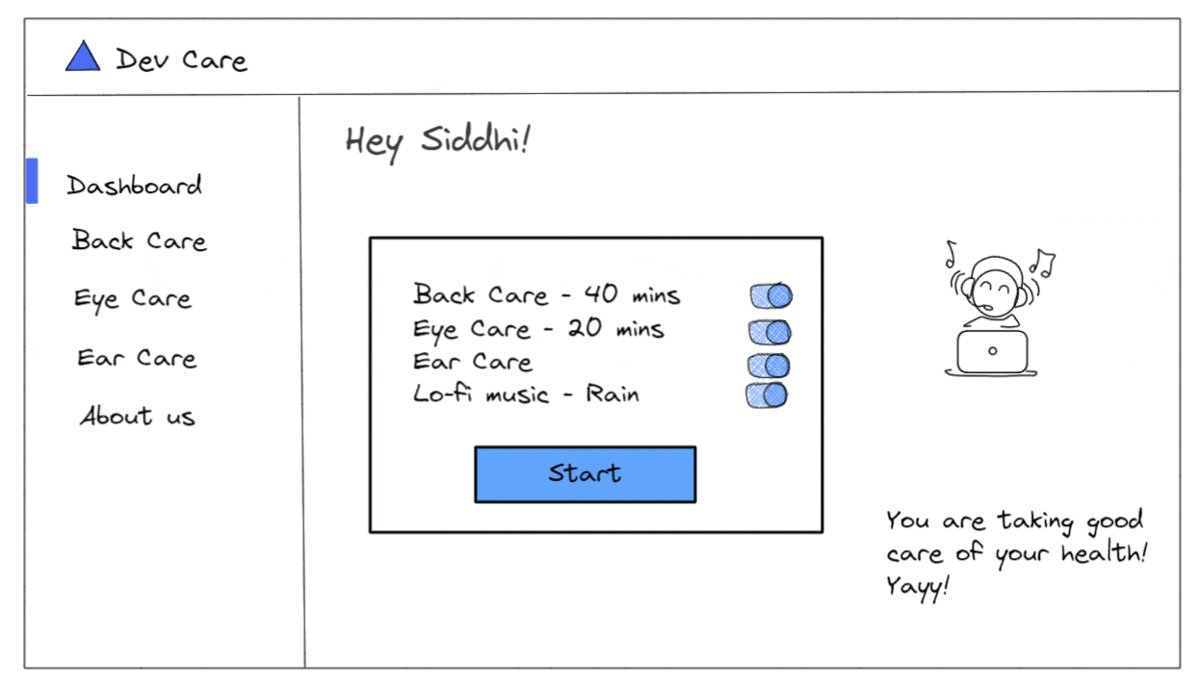
Dashboard 🏠
The dashboard displays the countdown timer. You can start and stop it whenever you want. You can opt to select only a few options to receive notifications for between back care, eye care, and ear care. Additionally, the app has a sweet cartoon creator whose mood will depend on how effectively you use this app.

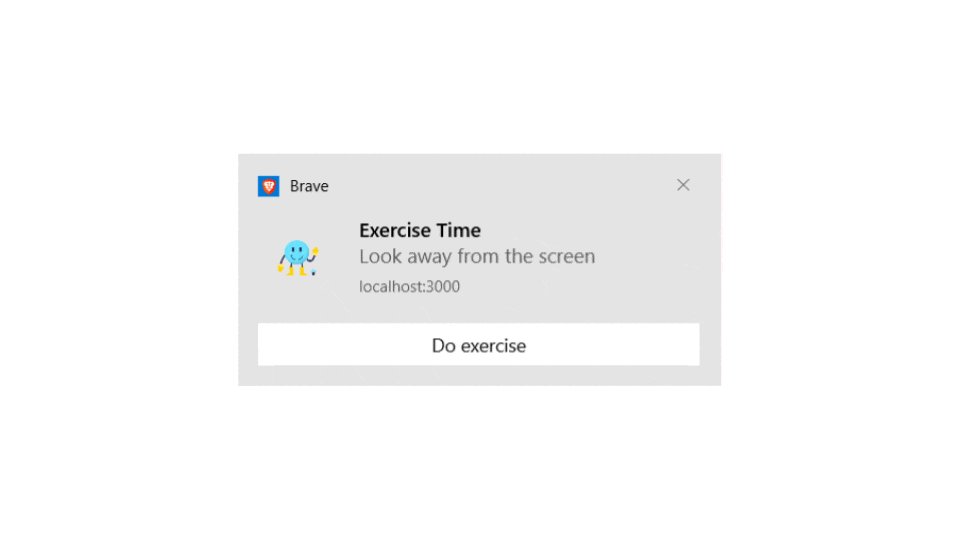
Reminders 🔔
You’ll receive reminders for doing the exercise, if your posture is incorrect and if you are using your earphones more than the limit at regular intervals.

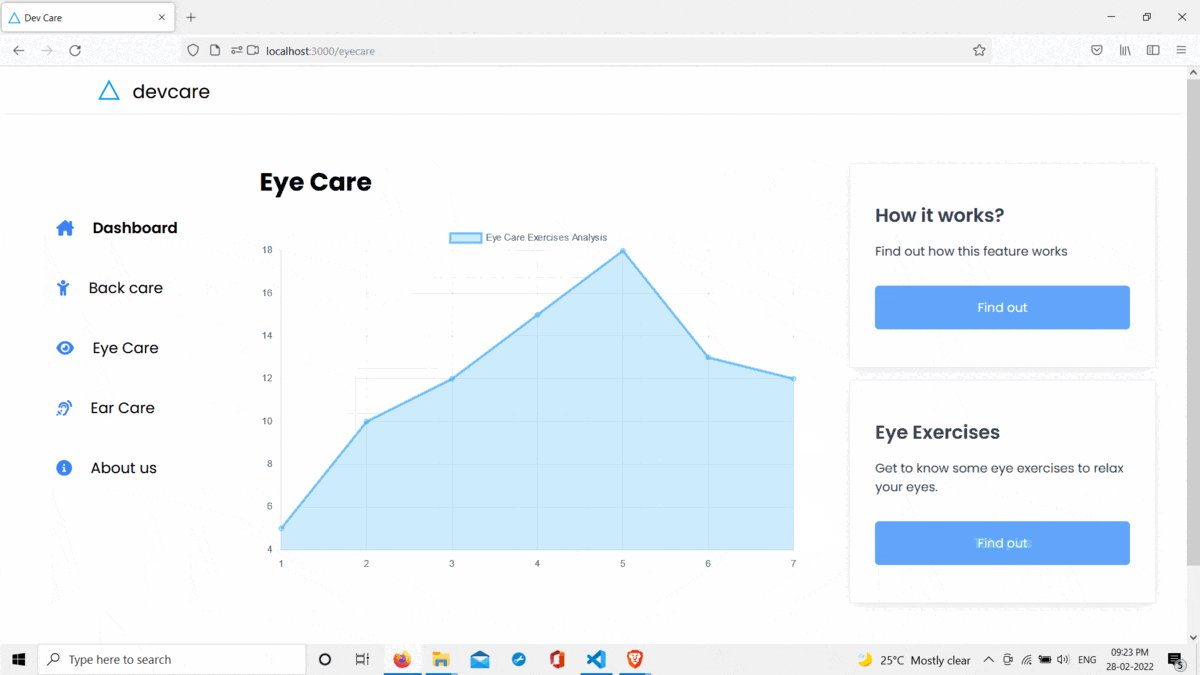
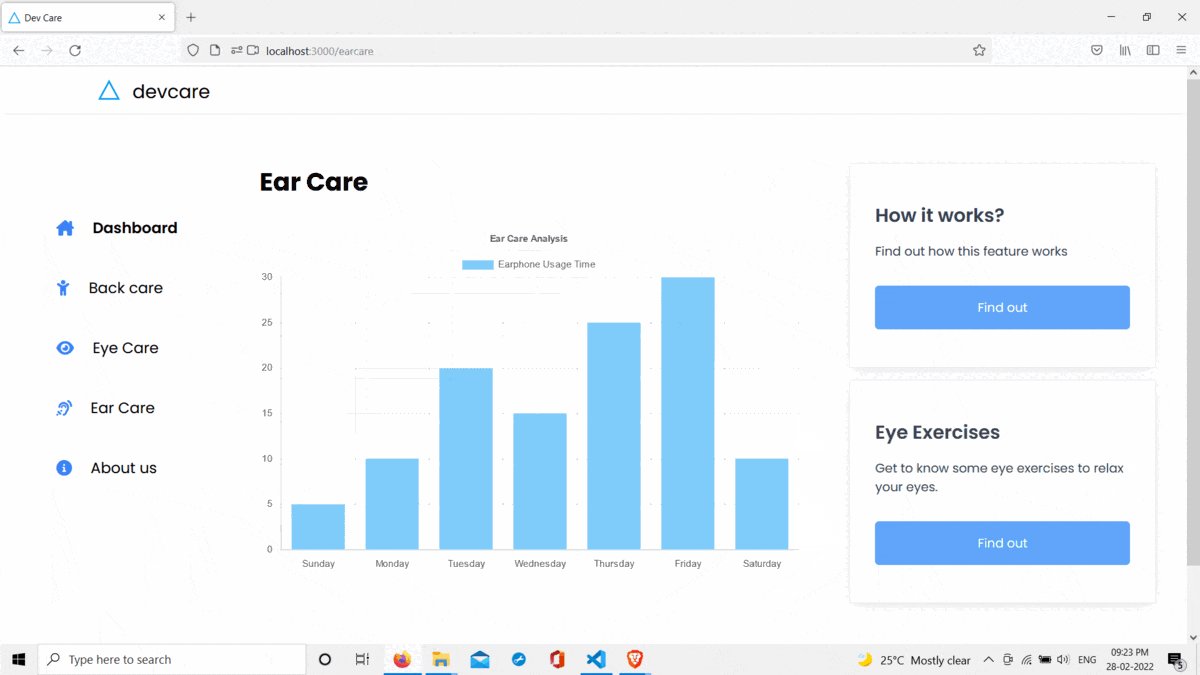
Analysis📊
Dev Care will perform an analysis of your habits and visualize them through different charts. For back care, a pie chart is used to visualize how many times you are found sitting in good and bad posture. For eye care, a line chart is used to depict how many times a day you follow the exercise. For ear care, a bar graph is used to depict the daily usage of earphones.

Technologies and Tools used🛠
- React JS for building the frontend of the app.
- TensorFlow JS for posture detection.
- Chart JS for visualization of data.
- Netlify for deploying the app.
Building Dev Care👩🏭
Planning 📝
I used Notion to plan the project and used my diary to write daily to-dos. While planning, I divided the entire work into 2 parts; UI design and implementation. Further, I divided the implementation part into different features and made a list of all the possible tasks that need to be done.
Designing 🎨
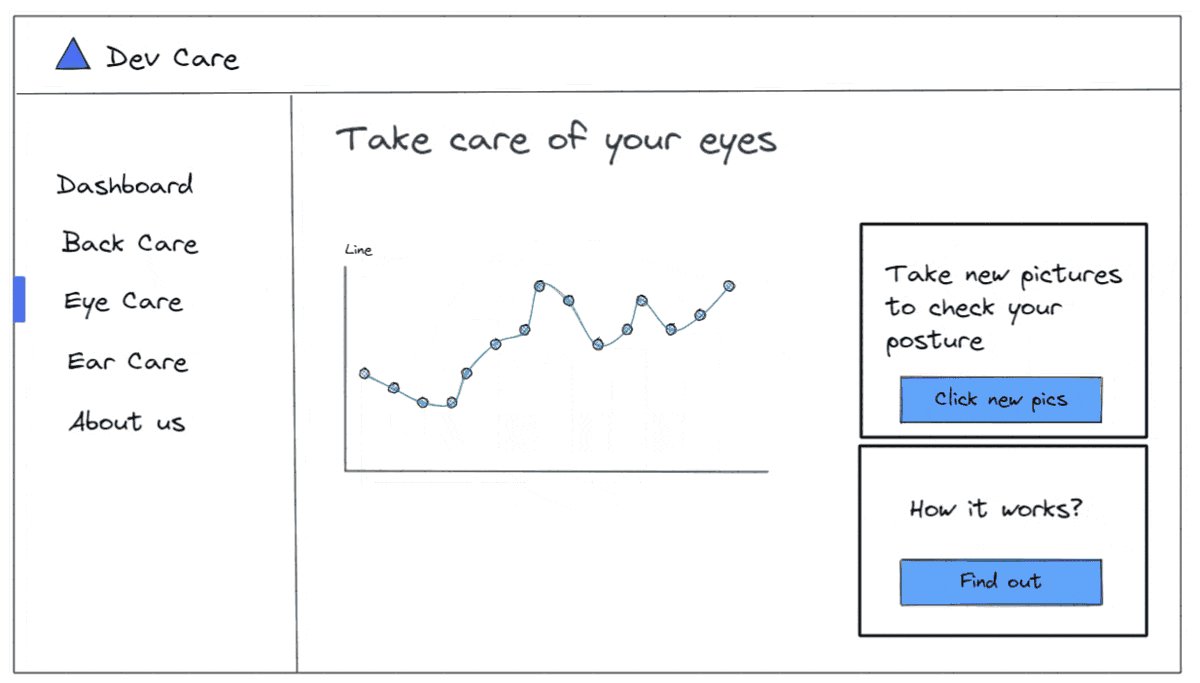
For designing the app I used excalidraw. It is a simple tool to design the wireframes of the app. My initial design of the app looked like this👇

Building 👩💻
My plan was ready. The only thing left was implementing it. I used React.js which is a JavaScript library to build this app. The main feature which I felt challenging was the back posture prediction; which required machine learning. I discovered "tensorflow.js" which is a library for machine learning in JavaScript. Using this library, we can implement machine learning models in the browser.
It took me a lot of time in understanding new things like using tensorflow.js, notifications, etc. But with the help of documentation and some resources, I was able to implement all the features.
Deploying 🚀
I used Netlify for deploying Dev Care. Netlify offers hosting services for web applications with CI-CD and makes the deployment process easier.
Challenges I faced ☠
The main challenge I faced while building this app was the bad posture detection feature. For classifying the posture into a good or a bad one, first, we need examples to train the machine learning model and I didn’t find any existing dataset for this. To solve this problem, I decided to ask the users to take their own pictures in both good and bad posture and then trained the model in the browser with those examples. It worked this way! Also, all the user data resides in their browser only, the app don’t store it anywhere else.
While building this app, there were a lot of things that I wasn’t familiar with. The topmost is using tensorflow.js for posture detection. It was quite difficult for me to understand the process at the start. But by going through the docs thoroughly I was able to understand & then implement it for classifying between a good posture and a bad posture. The second one was implementing the notification feature which works on both desktop browsers and mobile browsers. But again, after going through the docs and a few articles I was able to build the feature. Mostly, all of my challenges were solved by going through the docs thoroughly.😉
What’s next ✨
I’m looking forward to adding more features in Dev Care:
- Customized reminder time intervals
- PWA
Useful links 🔗
That’s all folks 👋
This is all about Dev Care. I hope that Dev Care will help you to take care of your health. Let’s connect: