Get link preview - Generate a rich link preview of links via our app, API, or our NPM package 🔗
Idea 💡
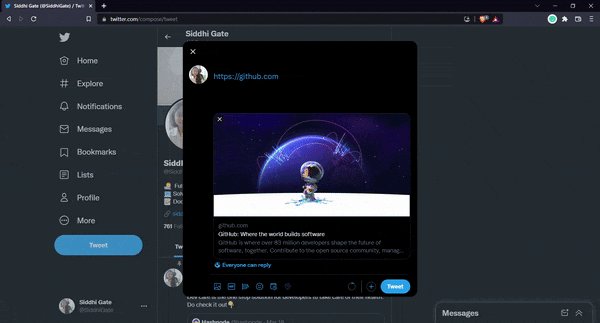
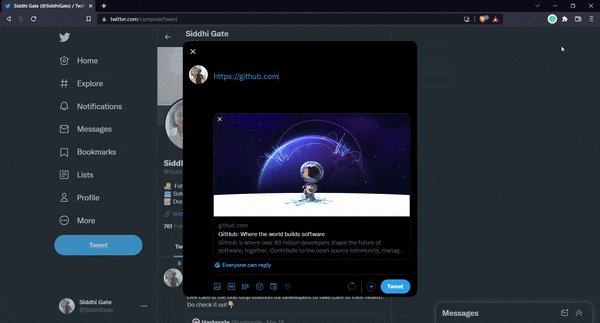
You must have seen link previews when you are tweeting a link or sending a message with a link on Discord, Slack, WhatsApp, etc. like this 👇

Do you want to integrate such link previews in your chat app, social media app, etc. Or Do you just want to test how your link preview will look like when you share it on social media?
Introducing get link preview 🔗:
Get link preview is an app that will generate these rich previews for any given link. You can view the rich previews of any given link in our app. We provide API and an NPM package, If you want to add the feature of link preview in your app.
Features ✨:
- Generate link previews using or app 💻
- Use our API to fetch link preview data and integrate it into your app 🌐
- Use our NPM package which provides a custom hook to fetch link preview data and integrate it into your React app.
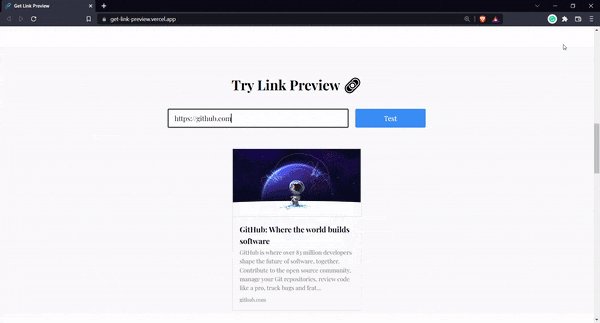
1. Generate link previews on our app 💻
You can view the rich preview of any link using our app!

2. Get link preview API 🌐
Our app also provides an API endpoint, which you can integrate in your app to fetch link previews.
API endpoint:
https://get-link-preview.herokuapp.com/?url=https://github.com/siddhigate
Request type: GET
Response:
{
"success":true,
"title":"siddhigate - Overview",
"description":"Full stack developer. siddhigate has 49 repositories available. Follow their code on GitHub.",
"image":"https://avatars.githubusercontent.com/u/80971056?v=4?s=400",
"sitename":"GitHub",
"ogUrl":"https://github.com/siddhigate",
"type":"profile",
"domain":"github.com",
"favicon":"https://github.githubassets.com/favicons/favicon.svg"}
}
3. Get link preview NPM package 🚀
get-link-preview NPM package provides a custom hook to fetch link previews and use the data in your app.
Step 1: Install the package
npm i get-link-preview
Step 2: Use the custom hook
const { getLinkPreviewData, loading, error, data } = useLinkPreview("https://npmjs.com");
You can pass the URL in the custom hook as a param
const { data } = useLinkPreview("https://npmjs.com");When the hook is fetching the link preview data, the loading will be true, it will be false once it is done loading
- If an error occurs, the error variable will include the error
The data will contain the link preview data, an example format for the same is:
{ "success":true, "title":"siddhigate - Overview", "description":"Full stack developer. siddhigate has 49 repositories available. Follow their code on GitHub.", "image":"https://avatars.githubusercontent.com/u/80971056?v=4?s=400", "sitename":"GitHub", "ogUrl":"https://github.com/siddhigate", "type":"profile", "domain":"github.com", "favicon":"https://github.githubassets.com/favicons/favicon.svg"} }The hook also provides a getLinkPreview function which accepts a URL as a parameter. You can use it to fetch the link preview data for any URL.
Tools and Technologies used ⚒:
- React for building frontend
- Node.js and Express.js for building the backend
- Heroku to deploy the backend
- Vercel to deploy the frontend
How I built it 👩💻:
The data present in the head tags, more specifically the meta tags of the website is used in the link preview. To fetch this data, we will first need to fetch the website and extract the appropriate tags. I’ve extracted the following data using cheerio:
| Data | Tag |
| title | <meta property="og:title"> |
| description | <meta property="og:description"> |
| image | <meta property="og:image"> |
| type | <meta property="og:type"> |
| Sitename | <meta property="og:site_name"> |
| url | <meta property="og:url"> |
| favicon | <link rel="icon"> |
| domain |
I built an API which will respond with this data for the link provided as query in the request. I built the backend using Node.js and Express.js, and built the frontend using React. After integrating the API in frontend, I built the custom hook and published it as a NPM package.
Challenges I faced🔨:
- Relative path image URLs: In some websites, the favicon and
og:imageURLs were given in relative path. To get the absolute path, I converted the relative path to the absolute path. - Missing
og:title: In case, the website didn't include the metaog:titletag, I extracted the<title>tag from the given URL. - Invalid URL: To handle invalid URLs, I used the URL constructor to check if the given URL is valid or not.
- Publishing NPM package: As this was my first time publishing an NPM package, I failed many times. But by referring to different resources, I was finally able to publish the package.
Useful links 🔗:
That’s all folks 👋
If you have any ideas or features you wish to add to this project, feel free to contribute to the project. I hope you’ll find this app useful! Let’s connect: